
WordPress – Basic SEO Tips
13th January 2016
Right from the beginning you need to consider SEO or Search Engine Optimisation. This guide will help you understand some of the basics you need to consider. Another guide will follow to explain parts in more detail.
SEO is a tough game. The rules can change with barely any warning and sites can lose their position in search engines over night. Interflora the flower delivery company were almost wiped off the map after Google’s last update to their searches. I mention this because SEO really is a bit of a game. You will struggle to find anyone who knows the exact recipe for a number 1 spot in Google search results and even if you do there will be contradicting theories.
This means the best solution is to try and cover all the bases, at least a little. This is where Interflora messed up. They invested all their SEO work into Link building (explained later) and Google decided that wasn’t an important factor one day so they lost out.
Search Engine KeyWords
When building a website its important to work out the keywords you want to use to promote your business online. Its important to remember you need to think like someone looking for your services or website. It’s no good using technical terms or jargon if members of the public wouldn’t know to use them.
Once you have worked out what you think your keywords should be you need to use them throughout the site in old and new content. This guide will explain the basics of what you need to do.
Content
Content has always been important but as it stands at the moment (December 2015), content really is king. There are a few reasons for this;
Google’s ‘bots’ which index your site can only read the code. They don’t view the site like we do so their approach is somewhat limited (Bots can’t see images for example). The content on your site is where you get to tell Google and other search engines what your website is about. Its not quite as simple as that though. There are certain parts of the page that Search engines deem important and this is what you must be sure to take advantage of.
Title Tags
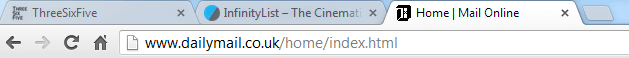
To all of us viewing a website. The title tag is the text you see at the top of the window or on a tab. To Search Engine Bots these are exactly what the page is about. This is the first place you need to use your keywords. Keep it relevant to the page and use a maximum of 70 characters. Anymore and it will be ignored!
Example of Title tags in a browser.

Image showing Browser Title Tags
Guide on how to change and edit Title Tags coming soon…
Heading Tags
Heading tags are used within the content of your page. They help to tell search engines which is the most important part of the page and which bits are the sub sections. They range from Heading 1 down to Heading 8 with Heading 1 normally being used for the main page title. A good example would be a restaurants menu page. They can also be used to ensure a consistency in the style of the text throughout the site as they have their own styles applied to them.
Examples
Heading 1 – This would be the page title. Luigi’s Pizza Menu
Heading 2 – This would be used for the categories on the menu. Pizza, Pasta, English Dishes
Heading 3 – Finally this would be used for the sub categories on the menu. 8″ Pizzas, 10″ Pizzas, 12″ Pizzas.
Heading tags are applied to text by highlighting the required text and choosing the correct Heading tag from the drop down on your toolbar.
Link Titles
When creating links it is always a good idea to add a link title otherwise known as anchor text. This has benefits with SEO as it tells the Search Engine Bots what the page you have linked to is about. The same should be done when creating a mailto: email link. Add a link title of something like ‘Email WebfactoryUK about your new website’.
Its another chance to add in your keywords and it lets search engines know the link is an email link.
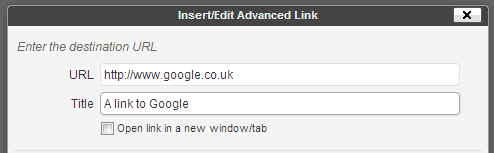
To add a link title when creating your link simply type the text in the Titles box below where you have entered your URL

Screenshot showing URL and Title tag boxes
Open links to other sites in a new window
When creating a link to another site instead of alink to a page on your site. Always click the ‘Open link in a new window/tab’ checkbox shown above. It will help to keep users on your website. When they are finished with the page you have linked them to they will close the tab and land back on your site. If you don’t do this they close the tab and move on to something else without returning to your website.
Image Descriptions or Alt tags
Alt tags were created for users with visual impairments who could not view a website as you and I. They allow you to add a brief description of an image so those who cannot see the image itself can still know what you have added to the site. Search engines also use the alt tags for a similar reason. They are unable to see the actual image so look at the description to see what its all about. Another great place to use your keywords!
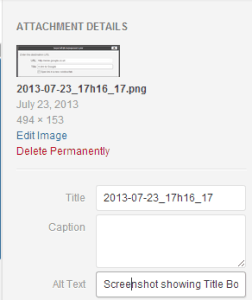
When adding an image, open the media manager and upload or select the image to be inserted. On the right you will see various options available. To add Alt tags we need to fill in the Alt Text box as shown below before clicking insert to add the image to the page..

Screenshot showing Image options and Alt Text box